npm scripts
Site’s built with the Carbon Gatsby theme starter come ready to go with some
helpful npm scripts. You can run these commands by typing yarn [command] or
npm run [command]
Clean
- clean - this is used to clean gatsby’s cache and public directory. It should be used sparingly, only when you’re experiencing weird errors or caching issues.
Develop
- develop - this is your primary for starting up your gatsby site for development
- develop:clean - this is provided as a convenience; it first runs
cleanthendevelop
Build
- build - this is what you’ll use to bundle your site. Gatsby will minimize
your images and create a static, blazing fast site in your
publicdirectory - serve - this can be run to serve the bundle locally after running
build. It can be used to debug locally if any issues are encountered durring build. - build:clean - this is a provided as a convenience, it first runs
cleanthenbuild - build:prefix - this will append all of your links with a
pathPrefixspecified in yourgatsby-config.js - serve:prefix - this will allow you to serve the file locally using a
prefixed site built with
build:prefix - test:prefix - this is provided as a convenience; it first runs
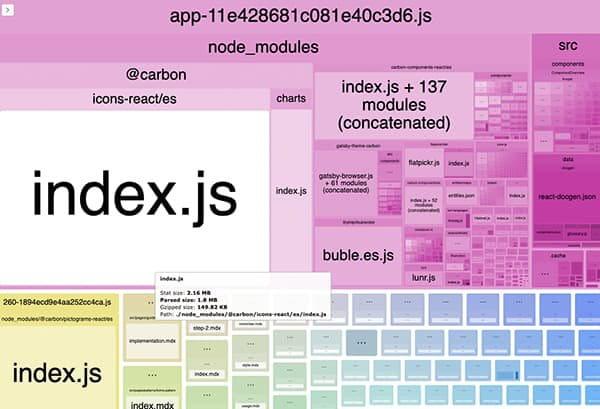
build:prefixthentest:prefix - build:analyze - this will run build while also running
webpack-bundle-analyzer
to help debug bundle size issues